一.系统介绍
餐饮V3版底层开发框架采用Laravel最新9.0版本,前端采用Uni-App+Vue3.0+element-plus;运行效率相对比v2版性能提升10~20倍,系统整体的并发吞吐量得到了显著的提升;
餐饮v3不仅仅只是在底层上优化了很多,更重要的同是也强化了业务上的逻辑,它基本上可以满足各大行业、各业态单店/连锁品牌的经营需求,不论你是通过单店、直营、经销、加盟、联营等哪种方式, 或者餐饮、茶饮、水果、生鲜、母婴、食品快消等多个行业,都可以实现多渠道多场景获客,私域客户经营,总部-门店-导购一体化管理。
五大颠覆性亮点,邀你一起来见证——
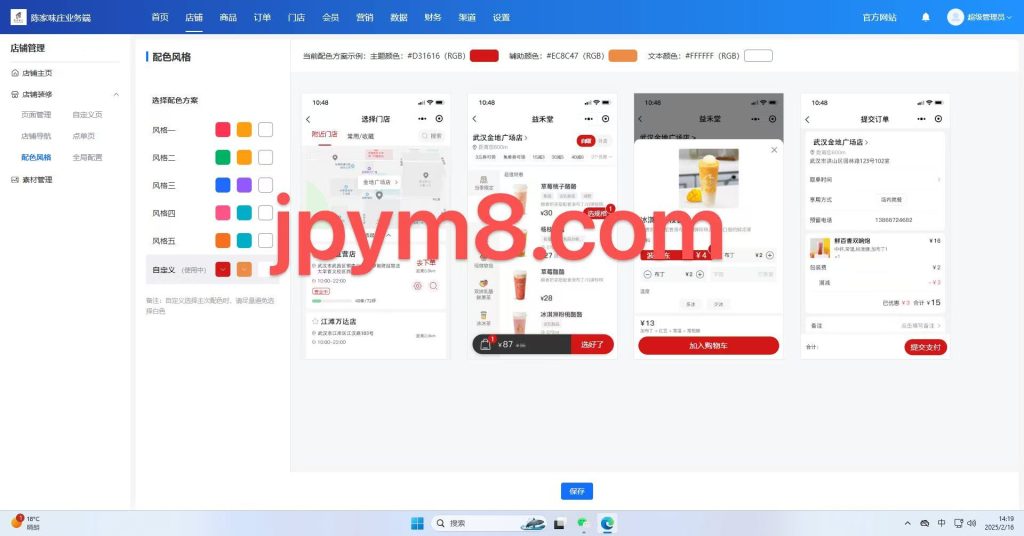
千店千面的私域系统—6种全店配色,9+主题模版(持续更新),16个组件(持续更新),一键拖拽,0基础上手,30秒完成小程序搭建。
三店一体的立体消费场景—通过小程序点单,实现客户的到店消费、自营外卖、或者在线商城购买,帮你突破门店3km的客户辐射范围,和开店时间限制,实现全时段全区域经营。
数字化的门店管理系统—智能的收银系统,灵活管理商品和订单,高质量的履约配送。
智能的会员运营系统—通过会员权益管理,让顾客转化为会员,沉淀在私域,搭建高忠诚度的会员体系。
更强大的智能店内点餐系统—下单、开台、并台、转台、加菜、退菜、收银等,为小型餐饮企业提供一体化解决方案。操作简单,便捷易用
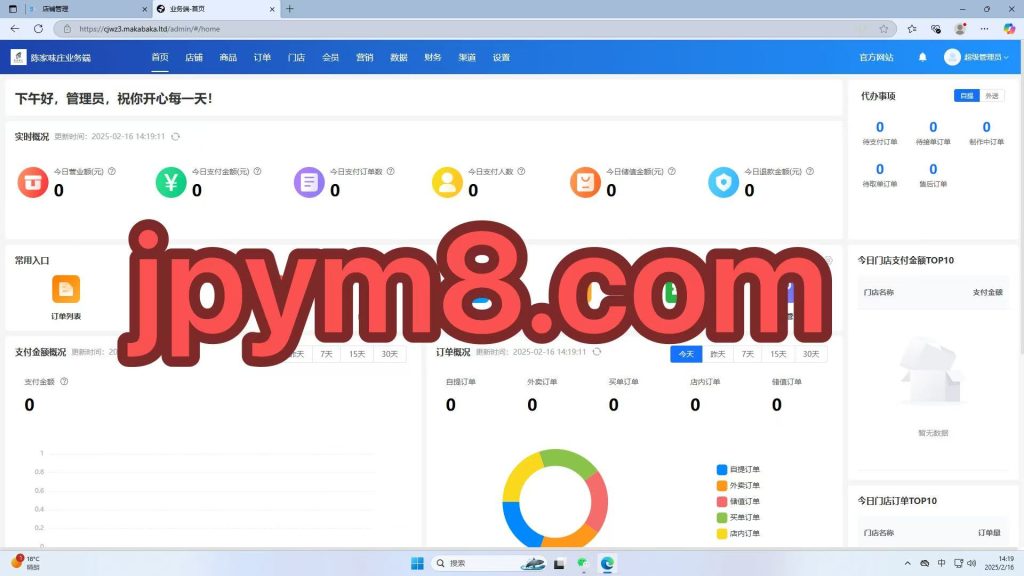
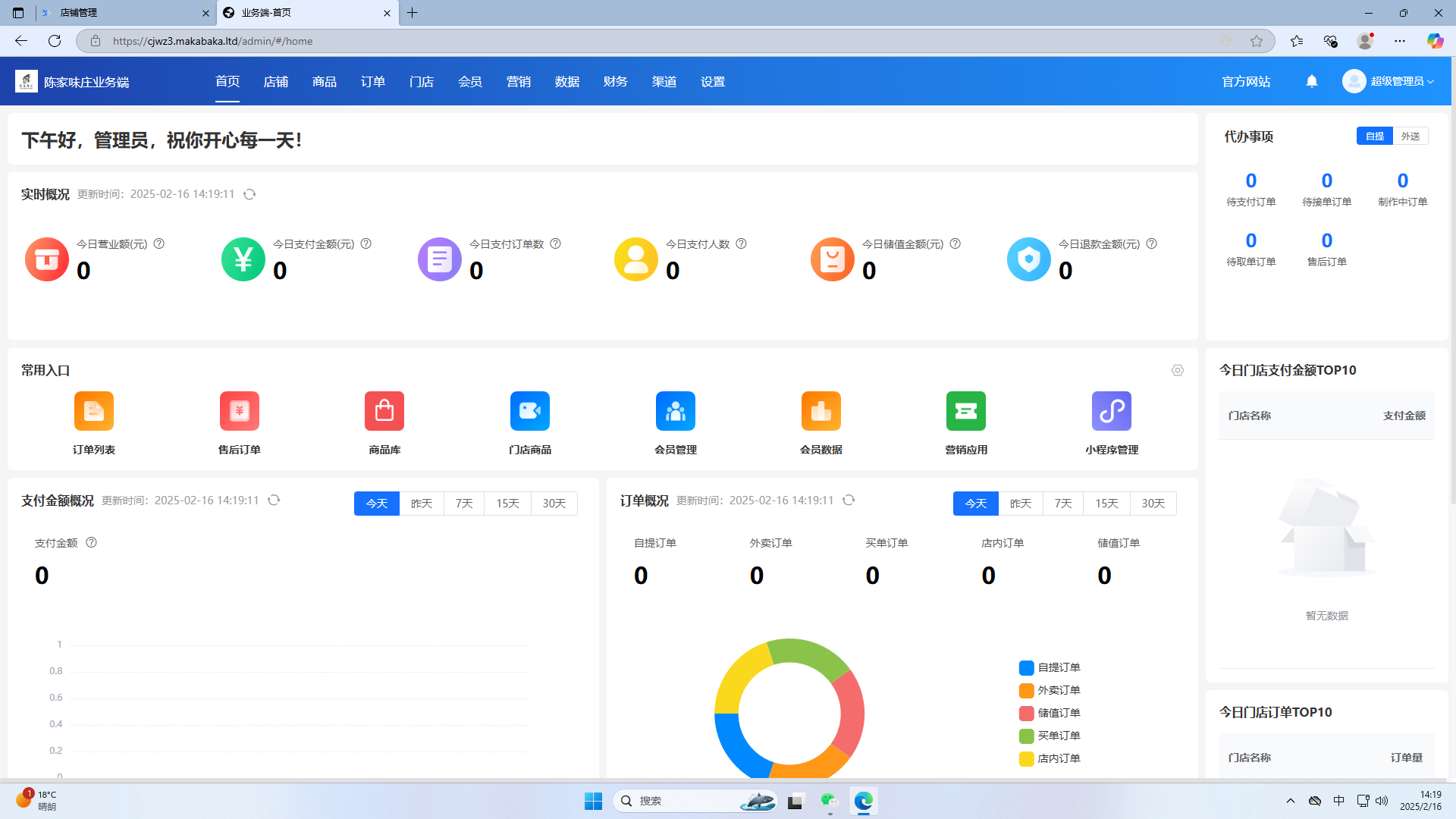
超管端、业务端以及门店管理端进行了全新的升级优化,充分考虑管理端实际运营需求,可以帮您实时了解站点运营情况,包括套餐、短信条数、店铺数量等数据情况,为管理运营提供及时的支撑。达成简化操作流程、快速获取关键信息、方便寻找重要数据等目的,便捷更好用,全方位助力站点运营。
小程序一键授权:利用开放平台一键授权客户小程序,方便快捷管理总部运营中台:比如总部可以统一设定装修、商品、价格等让你更轻松的管理分布在全国各地的连锁门店,实现业绩迅猛增长。
在线管店,多端口同步:后台经营信息将支持电脑、收银机、平板、手机等多个端口设置连锁管理,多门店协同:从小店到大连锁,全线支持,从一人管理到多人协同,全面助力!
新增商品库/商品模板,实现多场景管控,强弱灵活调配
可以总部创建商品指派门店上架,也可门店自主选货上架;可以总部统一定价所有门店一致,也可门店自主定价促销卖货更灵活,直营、加盟支持不同的价格体系;
会员数字化,实现全渠道会员的精细化运营
帮助你基于门店打造私域客户池,实施全场景触电营销,帮助你搭建统一的会员体系、储值营销、积分营销等会员经营,让老客户持续复购增购。
总部运营中台:提供强弱管控能力,满足业务需求
可以做到一个中台管控全局的能力,比如总部可以统一设定装修、商品、价格、库存、促销、订单、客服、会员、储值、资金归集等各种强弱管控策略,让你更轻松的管理分布在全国各地的连锁门店,实现业绩迅猛增长。
丰富的营销玩法,为连锁商家生意提供驱动力
后续将提供强大的营销能力,为连锁商家生意提供驱动力,全方位花式促消费,更多新客、更多订单;
移动端UI界面焕新升级
用户移动端界面营造全新视觉美,大圆角+卡片化布局,凸显品质更具呼吸感;新增沉浸式轮播组件以及多个装修模版,强化运营感,小白用户也可以轻松装出高级感界面。
全新升级的取餐大屏
两种风格,自由切换,新版的取餐大屏,我们更新了两种风格,而且还增加了自定义界面风格个性化装修。
全新升级的收银系统
无需复杂设备,手机、平板都能收银开单,新版的收银系统,将更加的贴进实际场景应用,让收银系统简单方便,3秒就能完成收银开单、智能结算和会员营销,更快、更稳、更安全;后续将支持pc、安卓、平板等多端同步管理。
全新升级的配送方式
让配送简单、高效,此次系统主要针对配送方面做了大量的优化,除了基础的门店自配送和码科配送渠道外,我们还新增加了外送帮、麦芽田等第三方聚合配送。支持美团、饿了么、顺丰、达达、闪送等10几个主流配送渠道;门店均可以自定义配送余额充值、查看配送费用等。
全新的支付管理以及分账体系
总部收款:全部为平台统一营收,无需给门店进行资金结算,适合品牌直营连锁。
门店结算:总部统一收款,扣除相应的抽成比例,各门店根据当前已累计的可结算金额,主动进行结算申请。
独立收款:门店配置自己的收款账户,门店的订单由该账户进行收款。
支持多种支付方式:已全面支持微信/支付宝直连支付、服务商支付、付呗、随行付等多种支付
二.搭建环境
采用PHP8.0 MySQL5.7及以上
全开源版无需安装任何解密扩展,redis 图像加速扩展即可!
三.系统源码目录介绍
全套后端+前端uniapp+完整最新sql数据库

小程序端main.js文件代码:
import App from './App'
import store from './store'
import util from './common/core/util';
import apit from './common/api.js';
import common from './common/common'
import MgImg from '@/components/common/my-img.vue'
import TabBar from '@/components/common/tabbar.vue'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
Vue.prototype.util = util
Vue.prototype.api = apit
Vue.use(common);
Vue.component('mg-img', MgImg)
Vue.component('tab-bar', TabBar)
const app = new Vue({
store,
...App
})
app.$mount()
// #endif
小程序商家端main.js文件代码:
import App from './App'
import store from './store'
import request from '@/common/request';
import api from '@/api';
import dLoading from '@/uni_modules/d-loading/components/d-loading/d-loading.vue'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
store,
...App
})
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
Vue.prototype.beg = request
Vue.prototype.api = api
Vue.component('dLoading',dLoading)
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif系统图片















暂无评论内容